I have written about MapKit a few times before such as a tutorial about adding a Map to your SwiftUI app and the MKPointAnnotation tutorial from back in 2013, which uses Swift and UIKit.
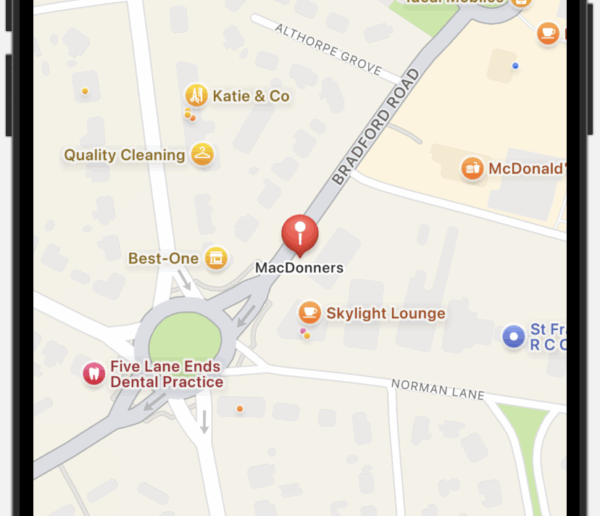
In this tutorial we’ll look at using the Annotation and Marker structures that provide the means to getting annotations on your map to mark locations.
SwiftUI makes it easy to display locations on a map. For apps that target iOS 16 or later, Annotation and Marker are the way to go. For those that are targetting lower versions of iOS the equivelant to Marker is MapMarker and the equivalent of Annotation is MapAnnotation. Today we’ll look at Marker and Annotation.